
여기에 작성된 컨텐츠는 digitalcp.co.kr에서 '디지털 포토 가이드'(영진 출판사, 512 쪽, 2000년 출간)의 작가 김 철동에게 의뢰, 초보자들이 디지털 포토의 입문이나 촬영, 활용에 관해 간단히 개념을 잡을 수 있는 일반적이고, 심플한 개요의 정리 요청으로 작성된 내용입니다. 이 컨텐츠의 저작권 및 소유권은 디지털 청풍과 작가에게 있음을 알려 드립니다.
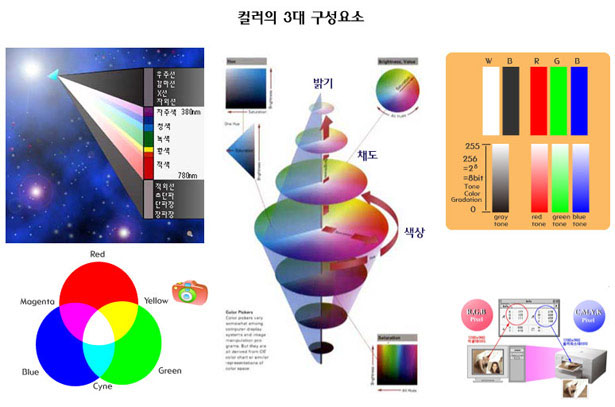
컬러의 3대 구성요소

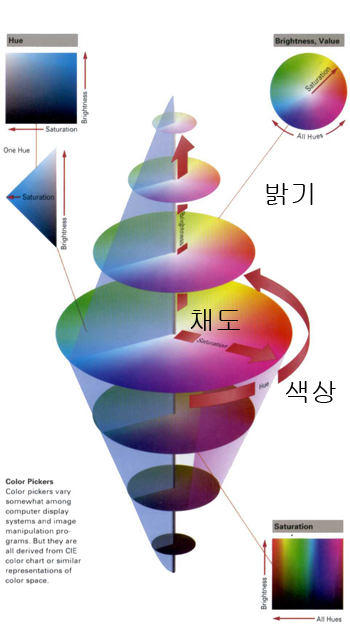
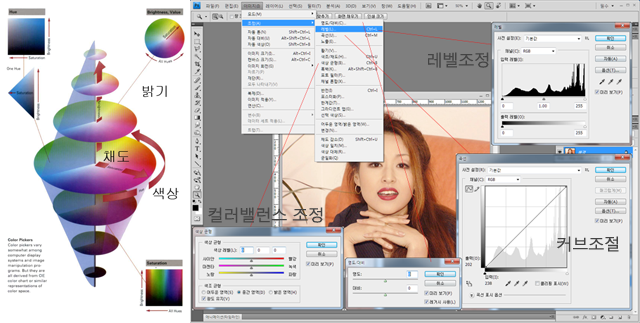
- 컬러의 3대 구성요소를 보여주고 있는 색상 모형
우리에게 컬러를 선사하는 빛, 즉 컬러를 분석한 결과, 컬러는 우측 그림과 같은 3 가지의 요소들로 구성되어 있다는 것을 알게 되었다. 이 3 가지 요소들이 본질적인 컬러를 구성하고 있는 요소들이다. 이 구성요소들은 빨 , 주 , 노 . 초 , 파 , 남 , 보와 같은 색상 (Hue)은 어떤 밝기 ( 명도 또는 밝기 : Brightness or Value) 에 따라 다른 채도 (Saturation) 를 나타내게 된다. 색상 (Hue), 명도 (Brightness), 채도 (Saturation) 라는 3 가지 요소를 컬러의 3대 구성요소라고 부른다.
이것을 국제표준 색상 체계를 수립한 CIE 의 원추형 컬러 모델을 보면, 축은 밝기의 변화를 나타내ㅔ고 있으며, 원의 둘레 부분은 색상들을 보여 주고 있으며, 그 밝기에서의 색상의 중심에서 밖으로 나오는 방향은 채도의 변화를 나타내고 있다. 이 챠트는 컬러의 구성요소들을 직관적으로 매우 알기 쉽게 표현한 모형이다. 컬러에 대한 어떤 작업(소프트웨어 등을 통한 리터치 등)을 하려는 사람은 바로 이 모형이 머리 속에 있어야 한다. 그러면 모든 것이 간단히 이해 되어 바로 컬러 컨트롤 까지 가능해 지지만, 만약 이러한 모형의 상관관계를 모르면, 컬러에 대한 전반적인 컨트롤 자체를 이해 할 수 없게 된다.
이 챠트를 보면, 밝기의 축의 변화에 따라 컬러의 색상과 채도가 변화된다는 사실을 잘 보여주고 있다. 이런 점을 이해 하는 것만으로도 모든 컬러를 다 이해하였다 해도 과언이 아니다. 즉 컬러에 대하여 전문가 수준으로 올라 온 것이 된다.
자연계의 컬러의 구성 요소가 이와 같은 것이라면, 이러한 컬러를 다루는 그래픽 프로그램들은 이 원리를 이용할 수 밖에 없다. 즉 이 3가지 구성 요소들을 각 개별로 조절할 수 있게만 한다면, 누구나 컬러를 간단히 바꿀 수 있게 된다.
사진 이미지의 컬러 컨트롤에 가장 유용하게 활용되고 있는 Photoshop이란 프로그램은 물론, 컬러 컨트롤하는 모든 프로그램들은 바로 이 자연계의 컬러 구성요소들, 즉 밝기, 색상, 채도를 조절하는 툴을 만들어 제공할 수 밖에 없다.
따라서 소프트웨어 프로그램이 어떤 것인지 상관할 것 없이, 단지 컬러의 구성요소에 해당하는 도구가 어디에 있는지 만 알면 그만이다. 컬러는 그래픽 프로그램 회사가 만든 것이 아니라, 자연계의 컬러 구성요소를 각 개별로 도구화 시켜 놓은 것에 불과하기 때문이다. 이 개념을 안다면, 어떤 그래픽 프로그램을 사용하더라도 사용자들은 누구나 그 어떤 혼란이나 어려움 없이도 바로 컬러 컨트롤을 할 수 있게 된다. 밝기를 나타내는 축을 위로 들어 올리면 컬러는 전체적으로 밝아진다. 색상과 채도가 밝은 쪽으로 변화된다. 이 밝기 축을 아래로 내리면 전체적으로 어두워진다. 색상과 채도들이 진해지고 어두워진다.

실제 프로그램들에서는 이러한 조절을 커브나 슬라이더와 같은 도구로 만들어 놓고 있다. 커브의 경우 위쪽의 밝은 부분을 좀더 들어 올려 밝게 하고, 아래 어두운 부분을 더 아래로 당겨 내리면 어두운 부분이 조금 더 어둡게 된다. 그러면, 전체적으로 사진 이미지는 밝은 것은 더 밝고, 어두운 것은 더 어둡게 되어 사진에서 가장 중요한 컨트라스트(명암대비)가 명확한 이미지로 변한다. 이것이 사진 이미지 리터치 끝이다.
어려울 것이 전혀 없다. 변화가 시각적으로 보이므로 이를 조절 못할 사람은 없다. 필자는 항상 Photoshop 프로그램에서의 사진 이미지 리터치 설명은 5분이면 충분하다고 강연등에서 늘 말해 왔다.
바로 이러한 원리만 알면 더 설명할 것도 없기 때문이다. 이것이 컬러 컨트롤의 원리이다. Photoshop과 같은 그래픽 프로그램에서의 컬러 컨트롤 방법을 이미 다 알아 버린 것이 된다. 다른 프로그램들도 다를 수가 없다. 자연계의 원리를 빌려 온 것이기 때문이다. 초보자들은 사진 리터치가 이렇게 간단할 수가 없다며 뭔가 더 있을 것이란 의심도 하게 된다. 그러나 없다. 이것이 가장 중요한 개념이다. 사진 이미지에서 가장 중요한 것이 밝기, 그에 따른 명암 대비 등이기 때문이다. 사진 이미지에 중요한 것이 어디 밝기 쁀이겠나 하며 색상이나 채도 등은 어쩌나 하는 사람들은 아래 글들을 조금만 더 읽어 보면 된다. 먼저 말하지만 그 역시 매우 간단한 개념이다. 톤 개념등을 톤 개념등을 조금더 알고 나면 더 쉬워진다.
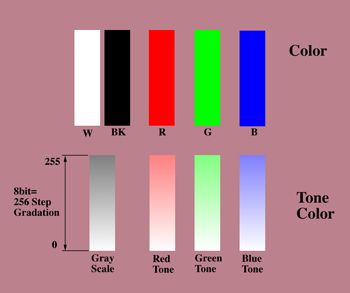
각 색상의 밝기 계조 표현

- PC모니터나 그래픽 프로그램에서는 R,G,B 각 색상의 밝기 계조를
256가지 색상, 즉 2의 8승인 8비트로 표현한다. R,G,B 각색을 합하면
1,680 만 색상 계조를 가진 풀 컬러 로 표현된다.
밝기의 변화가 없는 같은 색상이라면, 즉 색상에 어떤 톤이 없다면, 우리는 그 물체의 형상을 알아 볼 수가 없게 된다. 컬러의 3대 구성요소 중 가장 중요한 요소가 바로 밝기이다. 이러한 밝기의 톤, 즉 그라데이션을 소프트웨어들은 주로 8비트, 즉 256계조로 그 밝기의 차이를 표현한다.
밝기 요소는 PC에서 또는 그래픽 프로그램에서 R,G,B 각 색이 모두 0-255까지, 즉 256가지 그라데이션(계조)으로 표현한다. 즉 디지털 이미지의 입자를 구성하는 픽셀 한 개는 이러한 R,G,B 3가지의 각 색상 정보를 동시에 가지고 있다. 이는 컬러의 밝기등에 대한 값을 명확한 계조 수치로 표현되므로, 컬러를 명확히 표현하고, 다른 사람이나 다른 기기에 정확한 컬러 정보를 전달할 수 있는 커뮤니케이션이 가능케 된다. 이것은 디지털의 메리트이기도 하다.
PC의 모니터에서 어떤 그래픽 프로그램 또는 이미지 브라우저로 표현된 이미지 컬러는 빛의 3원색인 RGB컬러로 표현되고, 프린터에서 그 이미지를 재현하기 위해 용지 위로 CMYK로 재현할 때도 바로 픽셀이 가지고 있는 컬러 정보 값들을 숫자로 받아 내기에 정확한 컬러 재현이 가능케 된다.
각 픽셀이 가지고 있는 컬러 정보 값은 R,G,B 각색이므로 256x256x256=1,680만 색상 계조를 가지고 있어, 자연색에 가까운 풀 컬러, 트루 컬러로 우리는 컬러 이미지를 볼 수 있게 되는 것이다. 너무나 당연한 상식적인 내용을 정말 너무 길게 썼다. 그냥 한번 정리해 본 것이라 여기면 될 것 같다. ^^**

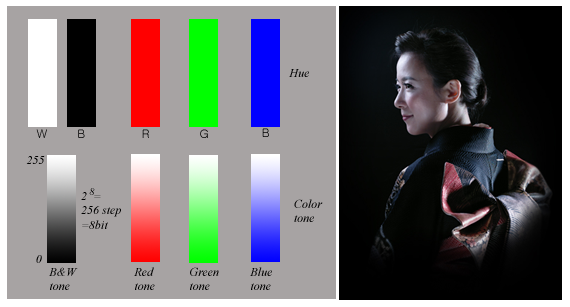
입체감 표현의 원천인 톤 컬러 (그라데이션, 계조)
사진에서는 촬영된 이미지의 밝고, 어두움의 미묘한 계조 표현이 사진의 전체 인상을 좌우한다. 촬영 대상의 컬러 색상들이 충분한 계조로 표현되어 있으면, 매끄러운 톤을 가진 상태가 되지만, 그런 계조를 가지지 못했다면 아름다운 이미지로 보여질 수가 없다.

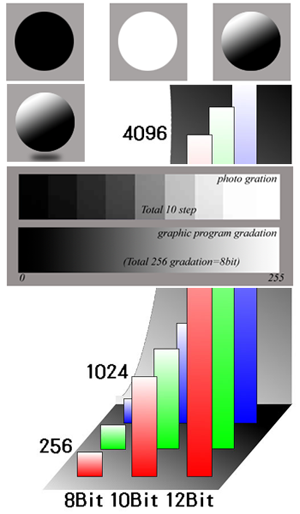
흑과 백, 그리고 그 사이를 채우는 밝기의 그라데이션을 가장 잘 나타낸 것이 그레이스케일이다. 흑백사진을 보면 흑과 백, 단 두 가지 색상만으로도 멋 있고, 오히려 더 사진 답다는 느낌도 든다. 흑과 백, 단 두 가지 색이지만, 그 중간을 체우고 있는 그라데이션이의 조화가 바로 그 멋있는 인상을 주는 것이다.
인화된 사진이나 인쇄물에는 이런 밝기를 몇 단계로 구분된 그라데이션을 붙여, 그 인화된 사진이나 인쇄물에 나타난 사진 이미지의 명암의 대비를 판단하는 자료로 이용하고 있다.
명암 대비가 분명치 않은 사진을 보고, '힘이 없다, 톤이 없다'라고도 이야기한다. 우측의 그림을 보면, 흑과 백의 원이 있다. 그리고 우측에는 구가 있다. 왜 두 개는 그냥 원이 되고, 가장 우측은 원이 아닌 입체적인 구라고 생각할까?
그림에서 가장 우측의 그림도 밝고 어둠을 나타내는 그라데이션이 없다면, 이를 '구'라고 말하지 않고 '원'이라고 하였을 것이다. 밝고, 어두움의 차이를 나타내는 그라데이션이 바로 물체의 형상을 나타내는 힘이 되고 있다. 물체가 가진 전체적인 그라데이션의 함축적 의미를 톤이라고 부르며 이는 사진에서 가장 중요한 요소로 여긴다.
모니터와 같은 컬러를 표현하는 하드웨어나 이미지의 컬러를 다루는 그래픽 프로그램은R,G,B 각각의 색상 계조 밝기를 8비트,256가지로 표현한다. 그래서 표준적인 디지털 이미지 파일 포맷들은 R,G,B 각 색 8비트의 계조 컬러로 저장하게 된다. TIFF 포맷은 각색 8비트를 그대로 저장하고, JPEG 포맷은 컬러를 1/4, 1/8, 1/16로 계조를 줄여 저장한다.
계조를 더 상세하게 나눌 수 있다면, 즉 더 풍부한 계조들을 가지고 있다면 당연히 그 이미지는 더욱 미려한 그라데이션을 가지게 된다. 물론 더욱 고급스러운 인쇄 출력물을 만들 수 있게 된다. R,G,B 각각의 색상을 2의 10승인 10비트(1024계조), 12비트(4096계조), 14비트(16,384계조), 16비트(32,768계조)의 컬러 계조를 가지고 있으므로 256가지 계조만 가지고 있는 이미지보다는 더욱 고품질이 됨은 당연하다.
R,G,B 각 색상이 12비트,14비트,16비트 등과 같이 높은 계조를 가진 상태에서 컬러 이미지를 리터치하게 되면 매우 풍부한 컬러 컨트롤이 가능케 되ㄴ다. 각 색 8비트를 가지고 있는 이미지로 리터치 시, 조금 급격한 변화를 주면, 백색이 너무 밝게되어 날라 버리거나, 흑색 부분이 완벽한 블랙으로 표현 못해 마치 픽셀이 깨진 것 같이 보이는 경우가 적지 않게 발생한다. 즉 이미지 처리 작업자가 가하는 계조 변화를 현재 이미지가 가진 색상 계조 범위로 다 커버하지 못해 발생하는 현상이다. 그러나 R,G,B 각 색상이 높은 계조를 가진 이미지라면, 리터치시에 사용자들의 변화 부여의 대하여 매끄러운 계조로 다시 정리하여 자연스러운 변화가 적용될 수 있도록 해 준다. 이는 사진 리터치시 컬러 변화 작업이 쉬워질 뿐 만 아니라, 인쇄 품질도 더욱 고급화 될 수 있음을 뜻한다. 컬러 컨트롤이란 사실 이러한 각 색상의 컬러 계조를 재 정리 작업이라 해도 과언은 아니다.
이렇게 리터치한 다음, 그 이미지를 파일로 저장할 때, R,G,B 각색 8비트를 가진 TIFF파일이나, 컬러 색상을 주로 압축시킨 JPEG 포맷으로 저장하게 된다. 그리고 거의 모든 그래픽 프로그램들은 파일 포맷의 R,G,B 각 색상들을 주로 각색을 8비트로 다룬다. 이는 모니터나 다른 그래픽 프로그램들도 모두 기본적으로 각 색 8비트로 컬러를 표현하기 때문이다. 10비트, 12비트 계조를 가진 이미지의 오리지널 계조는 사실상 모니터에서 직접 관찰할 수는 없다. 시작적으로는 디테일하게 볼 수는 없지만, 데이터 내부는 바로 그러한 데이터 계조를 가지고 있다.
한편, 이는 각 색 8비트(256계조) 상태인 이미지로 리터치하고 이를 그대로 저장하는 것 보다, 12비트(4096계조), 14비트(16,384계조), 16비트(32,768계조)의 상태에서 컬러를 리터치하고 난 다음에, 그 풍부한 계조 상태로부터 256가지 계조를 새로 뽑아 저장한 파일이 훨씬 더 고품질이 됨은 당연한 이야기가 된다. 매끄러운 톤 컬러로 표현된 사진일 수록 그만큼 더 고품질 사진이 된다. 미세한 디테일의 자연스러운 표현 능력은 창작력을 자극하는 요소가 된다. 자신이 의도하는 독자적인 사진 표현이 그만큼 더 가능해 지기 때문이다. 이를 가능케 한 것이 RAW v포맷 컨트롤 프로그램들이다. RAW 포맷을 컨트롤을 하게 하는 프로그램은 카메라 메이커에서 제공하게 된다. RAW 포맷은 그 메이커의 독자적인 컬러 데이블을 사용하므로 당연히 카메라 메이커가 제공하게 된다.

컬러와 그래픽 프로그램과의 상관관계
상기 컬러 3대 구성요소에 대한 개요도 챠트는 컬러에 대한 가장 핵심을 시사 하고 있다. 바로 이 3 가지 구성 요소 중, 어느 한 가지만 변화 시켜도 컬러가 변화 시킬 수 있다는 것을 말 해 주기 때문이다. 그래서 만들어진 프로그램이 바로 컬러를 컨트롤 할 수 있는 그래픽 소프트웨어라 할 수 있다.
컬러의 구성요소, 밝기, 색상, 채도 등을 각 개별로 손쉽게 다룰 수 있도록 만들어 놓으면, 시판하여 큰 돈을 벌 수 있게 되므로 개발되어 만들어진 것들이 그래픽 프로그램이다. 관건은 어느 회사가 어떤 그래픽 프로그램을 만들 때, 가장 중요한 요소는 컬러의 3대 구성요소를 누가 얼마나 쉽게 도구화 시켜 놓는가 하는 것 뿐이다. 그 이유는 컬러를 그래픽 프로그램 회사가 만드는 것이 아니라, 자연계의 컬러 구성 원리를 모방하는 것뿐이므로 프로그램마다 다를 수 있는 게 아니기 때문이다. 따라서 기본이 되는 원리는 다 같을 수 밖에 없으므로 굳이 어떤 특정 프로그램을 언급할 필요도 없다. 다만, 설명을 위해 필요한 화면 때문에 어떤 특정 프로그램을 사용하여 설명하는 것뿐이다. 그러니 어떤 프로그램인가 하는 것에는 관심을 둘 필요가 전혀 없다.
그러면, 컬러의 3대 구성요소를 그래픽 프로그램들에서 어떻게 응용하여 도구화 시켜 놓았는지를 잠깐만 살펴보자. 이미 위에서 한번의 설명은 된 이야기다. 여기서는 조금 더 자세히 설명해 보겠다. 그래도 매우 간단한 내용이다.

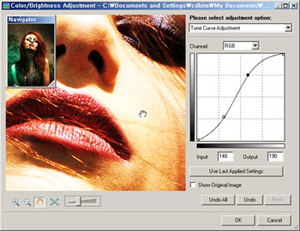
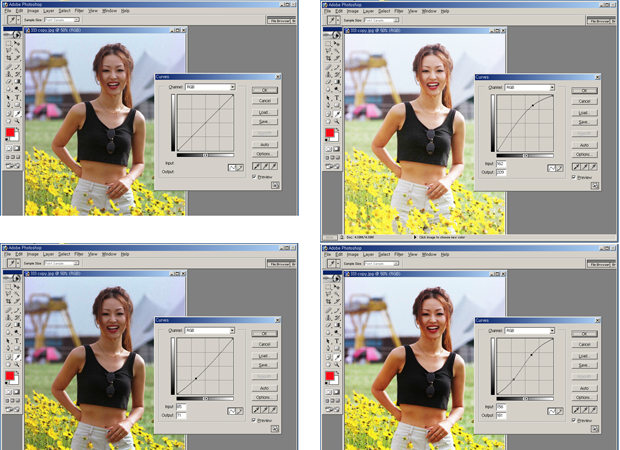
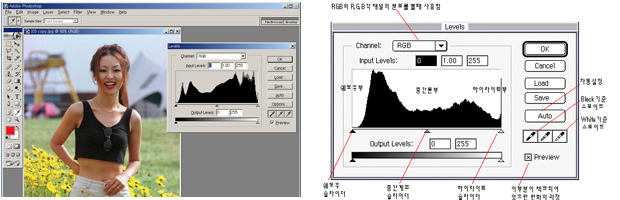
그림의 좌측이 컬러 3대 구성요소를 나타내고 있다. 우측은 Photoshop이란 그래픽 프로그램에서 이러한 컬러 구성요소를 각 개별로 다룰 수 있도록 한 일부 도구들을 한꺼번에 나타낸 합성 화면이다. 사진에서 가장 중요한 구성요소인 밝기 조절을 예를 들어 본다. 그래픽 프로그램에서는 이 밝기 조절을 주로 커브 도구를 사용한다. 우측 하단에 직선이 사선으로 그려진 그래픽 툴이다. 픽셀의 가장 어두운 부분에서 가장 밝은 부분까지의 픽셀 분포를 보여주고 있고, 그 위에 대각선의 사선의 어떤 부분을 잡고 상하로 움직이면 직선이 커브 모양으로 바뀌어지며 밝기가 변화한다.
사선의 우측 상단(밝은 부분에 해당) 부분을 마우스로 잡고 위로 들어 올리면, 직선이 위로 휘는 커브가 되면서 이미지가 전체적으로 밝아진다. 마우스에서 손을 떼면 그 상태로 남아 있게 된다. 그런데 이는 좌측의 컬러 모형의 중심 축을 위로 들어 올린 것이 된다. 이번에는 반대로 사선의 좌측 하단(어두운 부분에 해당)을 잡고 아래로 당겨 내리면, 직선이 아래로 휘는 커브가 되면서 이미지가 전체적으로 어두워진다. 마우스에서 손을 떼면 그 상태로 남아 있게 된다. 이는 좌측의 컬러 모형의 중심 축을 아래로 당겨 내린 것이 된다. 그 결과 밝은 부분을 더 밝게 한 것이 되고, 어두운 부분을 더 어둡게 한 것이 되므로 커브의 모양은 약간 S자 모양이 되면서, 전체적으로 컨트라스트가 명확해진 이미지가 된다. 즉 사진을 사진과 같이 만들어 주는 사진 이미지 리터치의 가장 중요한 부분의 처리가 끝났다. 대부분의 사진 이미지는 이 작업만으로도 사진이 사진같아 보이게 된다. 즉, 주요 리터치는 사실 이 작업만으로도 충분하게 된다.


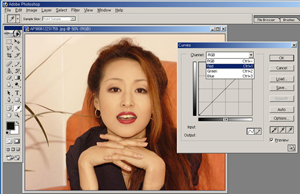
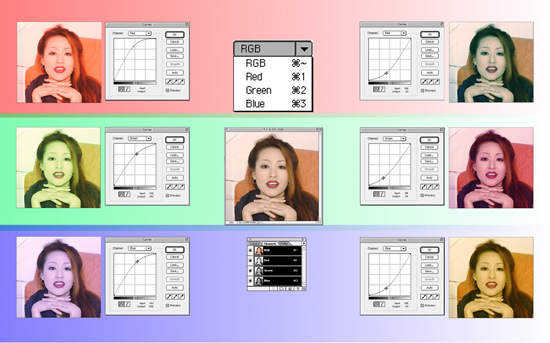
한편, 상기의 커브의 직선은 현재 R,G,B 각색이 하나로 통합된 형태의 밝기 조절이었다. 그런데 그림과 같이 상단부분의 채널을 클릭하여 보면, R,G,B 각 색상만을 별도로 조절할 수도 있다. 즉 Red 채널을 선택하여 커브를 조절하면 red 색상만 바뀌게 된다. Green, Blue 채널도 마찬가지다.
이렇게 하여 컬러 밸런스도 커브 조절로 변화되는 이미지를 보면서 조절할 수 있다. 일부러 정상적인 이미지에 이러한 색상까지 조절할 필요는 없다. 대부분 화이트 밸런스가 올바르게 적용되지 않아 다른 어떤 특정 색상들이 끼인 경우 이를 바로 잡아 줄 때 이렇게 컬러 밸런스를 조절해 주면 된다.


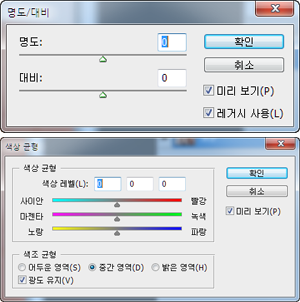
그런데, 이러한 커브 조절이 어렵게 느껴진다면, 슬라이드 툴로 만들어 놓은 심플한 조절 도구를 활용하면 된다. 명도(밝기) 조절 도구와 컬러 밸런스 도구가 별도로 준비되어 있으므로 이런 도구를 이용하면 더욱 쉽다.
명도 조절 도구는 슬라이드바를 우측으로 가져가면 전체적으로 이미지가 밝아진다. 그러면 컨트라스트가 약해지므로 하단의 컨트라스트 부분의 컨트라스트를 올려주면 보완이 된다.
그리고 컬러 밸런스는 서로 보색관계 색상을 함께 좌우로 보여주는 향태의 도구로 만들어져 제공된다. 우측에는 R,G,B 색상을, 좌측에는 C,M,Y 색상이 있다. 예를 들어 C-R 부분이라면 평행 축에서 슬라이더를 마우스로 잡고 우측으로 하면 Red가 더 들어가게 되고, 좌측으로 하면 이번에는 C(사이언)이 더 들어가게 된다. G-M, B-Y도 마찬가지다. 시각으로 변화되는 이미지를 자신이 눈으로 보면서 적절히 조절하면 된다.
그 조절의 기준 량은 늘 보던 '사진과 같은 컬러 균형'을 이루는 정도면 된다.
그런데 컬러의 3대 구성요소를 한번에 조절하는 도구도 있다. 즉 색상,채도,밝기를 한번에 도절하는 툴도 있으나, 사진 이미지의 리터치는 주로 밝기 조절을 통한 컨트라스트 조절, 컬러 밸런스 조절 정도면 충분하다. 채도는 이러한 조절에 따라 자연히 농담이 변화되어 따라 오도록 하여 별도로 조절하지 않는 것이 더 바람직한 경우가 많다. 이렇게 컬러 전체를 한꺼번에 바꾸는 툴은 사진 보다는 디자인을 통해 그려진 모양에 컬러를 채우는 디자인 작업에 더 필요한 툴이 된다. 그래서 별도로 언급하지 않는다. 쓰는 일이 그리 많지는 않기 때문이다.
필자는 컬러에 대한 강의를 항상 이렇게 해 왔다.
빛에 대해, 컬러에 대해, 포토샵에 대해 이렇게 설명할 경우 5~10분이면 충분했다.
듣는 모든 사람들이 그자리에서 '사진 이미지의 컬러'에 대하여 그자리에서 모두 이해했다.
사진 이미지의 레벨 (히스토그램) 체크 및 조절
위에서는 주로 사진 이미지의 컬러에 대하여 언급했다. 즉 컬러와 그래픽 프록램의 상관 관계를 설명하면서 사실상 사진 리터치에 필요한 밝기 조절과 컬러 밸런스 조절 방법에 대하여 설명했다. 그러면 사진 이미지의 픽셀과 관련 있는 요소는 없을까?
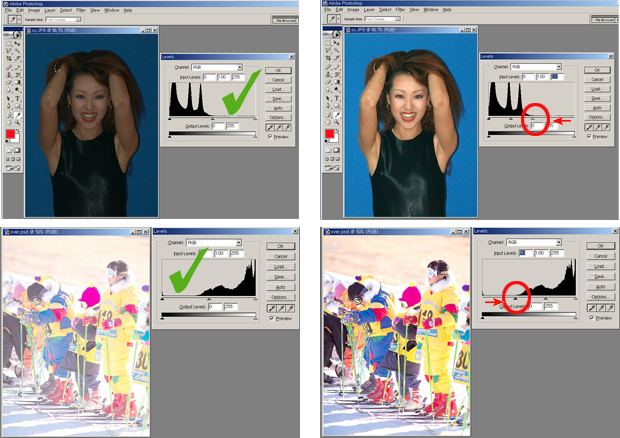
그것이 바로 레벨 체크라는 기능이다. 즉 디카 모니터에서 볼 수 있는 히스토그램이기도 하다. 이는 사진 이미지의 픽셀이 어두운 부분부터 밝은 부분까지 즉 0-255 계조 상태에서 어떻게 분포 되어 있는지를 보여주는 기능이다. 가장 좋은 픽셀 분포는 좌측의 가장 어두운 부분부터 우측의 가장 밝은 부분까지 산 모양을 이루는 완만한 곡선을 이루는 경우이다. 그러나 촬영을 하다면 보면 어떤 경우에는 픽셀들의 분포가 어두운 곳으로 몰려 있으면서 밝은 쪽 부분에는 아예 픽셀 분포가 없는 경우의 이미지들도 있게 된다. 반대로 밝은 부분에 픽셀들이 몰려 있으면서 어두운 부분에는 역시 아예 픽셀 분포가 없는 경우도 있게 된다. 이런 경우의 이미지들은 대개 안개가 낀 것처럼 흐릿하게 나타나는 경우가 대부분이다. 따라서, 이런 상태의 이미지를 가지고 커브를 조절하면 계조가 급격히 변화되어 컨트롤하기가 어려워 진다. 그 이유는 전체 픽셀 분포가 0-255까지 있는 256가지 계조를 다 활용치 못하고, 몰려 있는 좁은 폭인 적은 계조 폭으로만 가지고 커브가 조절되므로 자연히 변화가 급격하게 되는 것이다.

따라서 그래픽 프로그램에서 사진 리터치 시에는 항상 가장 먼저, 레벨 체크(image/level)메뉴를 지정하여 픽셀 분포를 확인하여야 한다. 분포가 어두운 부분부터 밝은 부분까지 픽셀들의 분포가 다 있는지를 체크하여, 비어진 부분이 있으면 조정을 해주어야 한다. 즉 비어진 부분에 가까이 있는 좌, 우측 슬라이더를 당겨 픽셀 분포가 있는 곳으로 당겨 주면 된다.
이는 사진 이미지의 픽셀 분포가 어디에서 어디까지 있는지를 그래픽 프로그램에게 알려주는 작업이 된다. 그리고 OK버튼을 클릭하면, 그래픽 프로그램은 그 좁은 부분의 분포를 다시 정리하여 0-255까지의 새로운 분포로 재 인식하게 된다. 이 작업 만으로도 사진은 확 살아나는 효과를 볼 수 있다. 그리고 필요하다면 커브나 컬러 밸런스 조절을 하는 작업을 하면 된다. 즉 가장 먼저 레벨 체크-커브조절-컬러 밸런스 조절이 사진 리터치의 순서라 할 수 있다.

사진 리터치 시 레벨을 체크하는 사람은 주로 사진과 컬러에 대한 개념이 있는 전문가들이다. 레벨 체크 없이 바로 커브부터 잡고 덤비는 사람들은 대개가 사진 이미지에 대한 개념이 낮은 사람들이다. 레벨의 분포가 잘못, 즉 좁게 잡힌 상태에서 리터치를 시작하면 반드시 실패하게 된다. 컬러 등의 조절이 원만하게 될 리가 없기 때문이다.
그리고 사진 리터치시에는 원본을 복사하여 복사된 이미지로 리터치를 해야 함은 기본이다. 원본을 다치게 되면 돌이킬 수 없고, 비교 대상도 없게 되기 때문이다. 중요한 사진을 리터치 한다면 반드시 복제를 하여 그 복제된 이미지로 리터치를 하는 습관을 들여야 한다.
이러한 리벨 분포에 대한 개념이 있는 사람들은 사진 촬영시 액정 모니터에서 촬영 이미지를 확인할 때 히스트로그램 정보도 표시되게 하여 촬영된 이미지의 픽셀 분포를 현장에서 확인한다. 픽셀 분포들이 잘못되어 있다면, 피사체 부분의 빛을 바꾸거나 자신이 위치를 바꾸어 좀더 많고 자연스러운 픽셀 분포가 얻어지는 사진으로 다시 촬영하게 된다. 이 요령이 후 작업의 곤란을 줄이는 요령이 된다. 촬영 직후 이러한 히스토그램을 체크하는 사람들은 주로 전문가들이라 할 수 있다.
한편, 의도적으로 로우 키 사진이나 하이키 사진으로 촬영한 경우도 있다. 어둡고 중후한 느낌을 주는 로우 키 사진으로 촬영하는 경우, 대상은 주로 어두운 분위기이므로 당연히 어두운 부분에 가장 많은 픽셀들이 분포된다. 밝고 명랑한 느낌이 드는 하이키 사진으로 촬영하는 경우, 대상은 주로 밝은 분위기이므로 역시 밝은 부분에 픽셀들이 많이 분포하게 된다.
Color Space, 색 공간
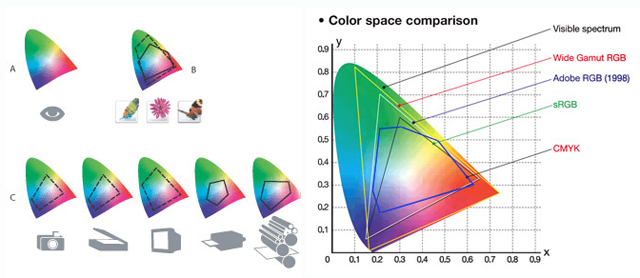
컬러 스페이스(색 공간) 개념은 상당히 복잡하고 어려운 개념으로 간단히 설명하기가 쉽지 않다. 자연계의 수많은 컬러를 어떤 정량적인 수치로 계량화 하여 기준을 만들어 놓아야, 비로소 컬러 디스플레이 관련 기기들을 만들 때 기준으로 삼을 수 있다. 자연계의 전체 어떤 컬러를 표시하는 공간(space)에서, 그 중에 어느 정도의 범위 영역(gamut)을 자치하는지로 표시한다면 계량화가 가능케 된다. 수학적으로는 3개의 변수만 있으면 좌표 상에서 모든 형상의 표시가 가능하다고 한다. 그 부피의 체적 등은 미분, 적분 등의 수학적인 계산을 통하여 얼마든지 만들어 낼 수 있으므로 컬러의 표현 영역을 이러한 입방체의 좌표계에 표시한 것이 바로 컬러 스페이스(color space, 색 공간) 개념이다.
국제조명위원회(International Commission on Illumination 줄여서 CIE로 부름)가 1931년 인간의 색체 인지에 대한 연구를 바탕으로 수학적으로 정의된 최초의 컬러 스페이스(color space, 색 공간)이라는 개념을 발표했다. 좌표 x,y,z 축 공간에 컬러의 영역을 입체적으로 표현할 수 있는 수학적인 개념 모델을 발표 한 것이다. 이러한 표색계는 종류가 매우 다양하여 혼란스럽게 된다. 즉 축의 변수도 각 표색계 마다 조금씩 다르기 때문에 직접적인 어떤 연관이 있는 업무를 하지 않는 사람들은 이를 이해하기 쉽지 않다.
여기서는 간략히 이러한 표색계를 이용한 색 공간 중에서 가장 일반적인 색 공간으로 널리 활용되고 있고, 디지털 카메라와 프린터 등에서 주로 사용되는 색 공간으로 sRGB와 AdobeRGB 에 대해 간략히 소개한다. 디지털 카메라에서는 거의 기본적으로 이 2가지 색 공간이 모두 지원된다. 물론, 촬영 시에 사용자가 이 색 공간을 메뉴에서 간단히 선택할 수 있다.
sRGB는 국제 전기표준회의 (IEC)가 정한 국제표준규격으로, 일반적인 모니터, 프린터, 디지털 카메라 등에서는 이 규격을 사용하고 있다. 이러한 기기들은 sRGB에 준거한 색 조정을 행함으로써 입력과 출력 시의 일반적인 색 차이를 줄이는 것이 가능케 하고 있다. 그리고 AdobeRGB는 Adobe Systems에 의해서 제창된 색 공간(color space)의 정의로, sRGB보다 훨씬 더 넓은(특히 초록이 넓다) RGB 색 재현 영역을 가지고 있어, 인쇄나 색 교정 등에서의 적합성이 높고, DTP등의 분야에서는 표준적으로 사용되고 있다.
그런데 이러한 색 공간의 선택은 주변 관련 기기들도 고려하여 선택할 필요가 있다. 디지털 카메라에서 컬러 표현 영역이 넓은 adobeRGB 색 공간으로 촬영해도, 모니터나 프린터가 같은 색 공간을 사용하고 있지 않으면 그 효과를 다 살리지 못한다는 점을 유념해야 한다. 일반 디지털 카메라에서 기본적으로 설정되어 있는 색 공간 모드는 sRGB 이다. 근래 기술 향상에 의해서, 가정용 제품에도 AdobeRGB 색 공간(color space)를 이용하는 것이 서서히 나오고 있다. 특히 포토 잉크젯 프린터에서는, 다색 인쇄를 하는 경우 컬러 표현 영역이 넓은 AdobeRGB의 컬러 스페이의 사용을 권장 하지만, AdobeRGB 컬러 스페이스까지 지원되는 프린터들은 가격이 조금 높은 편이다. 더욱이 AdobeRGB 컬러 스페이스까지 지원되는 모니터의 가격은 엄청나게 고가여서 일반인들은 구매가 어렵다. 프로 디자인을 겸하고 있는 곳이나 고품질 사진 스튜디오에서나 사용이 가능하다. 이러한 컬러 스페이스는 서로 변환이 가능하다. 그러나 변환중에는 다시 되돌릴 수 없는 손실도 따라오게 되므로, 변환 시 옵션이 되는 4가지 조건 중에서 어느 한가지를 지정하여 변환하게 된다. 서로 장단점이 있고 용도에 따라 구분해야 하는 내용이기에 변환 시에 나오는 옵션에 관한 설명을 참조로 하여 선택하면 된다. 요 정도 개념까지만 참고로 알아두자.

그런데 이러한 색 공간들은 하드웨어에 이해 영향을 받는 경우가 많다. 프린터나 모니터의 생산시 같은 제품이라도 그 자체의 오차가 있기 마련이므로 이러한 하드웨어에 영향을 받지 않는 새로운 색 공간을 만들고, 각 관련 기기들은 자신들의 프로파일을 만들어 제공함으로써 그 차이를 사전에 프로그램에서 보완할 수 있도록 한 개념으로 등장한 색 공간이 바로 Lab 색 공간이다.

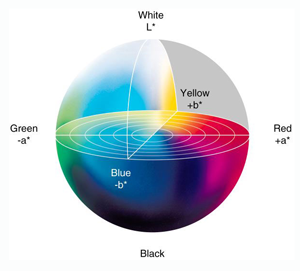
Lab 색 공간이란 밝기 차원 L 과 보색 차원인 a와 b로 된 보색 공간으로 직선 형태가 아닌 비선형으로 압축된 CIE XYZ 색 공간 좌표에 그 기초를 두고 있다. 그리고 더 발전 형태가 CIE L*a*b* (CIELAB)으로 거의 완전한 색 공간으로 국제 조명 위원회 (CIE)에 의해 규격화 되었다. 인간의 눈으로 보이는 모든 색을 기술할 수 있고, 기기 독립적인 모델로 그 기기의 고유 특성 레퍼런스를 기록할 수 있는 모델로 제정이 되었다. CIELAB의3개의 좌표는, 앞에서 이야기한 Hunter Lab 과의 구분을 위하여 L*,a*,b*와 같이 asterisk (*) 를 붙인다. 그 좌표 각각의 내용은 다음과 같은 내용이다. L*: 컬러의 밝기(light)(L* 의 값 0 은 Black, 100 은 White다. 반사되는 백색은 한층 더 높다), a*: Red/Magenta와 Green의 사이 위치 (+a* 값은 Red, -a* 값은 Green색상을 나타낸다) b*: Yellow와 Blue사이의 위치(+b* 값은 Yellow 색상을, -b*값은 Blue색상을 나타낸다.) L*a*b*모델은3차원 모델이기에 3차원 공간이 아니면 올바르게 표현될 수 없다. 2차원으로 그린 것은 색 입체를 어떤 특정한 명도부분에서 잘라 나타낸 색도 도이다.
향후 필요하게 될지도 모르는 컬러 매칭과 관련이 있게 되는 내용이므로 굳이 Lab 색 공간 개념까지 일부 언급했다. 색 공간 개념으로 이 정도로 마무리 한다. 위에서 관련된 용어 등을 한번 정도 본 것으로 만족해도 지금으로선 충분하다고 생각된다.
정리
컬러의 구성요소를 알게 된다는 것은 곧 컬러 자체를 이해할 수 있게 된 것이다. 디지털 사진은 촬영 - 사진 이미지 리터치 – 아웃풋이 필연적인 작업이 된다. 촬영 전 빛의 상태에 맞추어 최적인 노출 설정을 했더라도, 촬영자의 의도에 따라 오픈 된 이미지에 어떤 리터치를 하게 되는 것이 거의 필수적인 과정이다. 이러한 리터치에 필연적인 것이 그래픽 프로그램의 사용, 즉 컬러의 컨트롤이 필연적인 것이 된다. 바로 이 컬러 이미지의 리터치는 사진 촬영에 못지 않은 새로운 즐거움이 되기도 한다. 잘 촬영된 이미지에 자신의 취향으로 마무리 시키것을 직접 할 수 있게 되면서 비로소 프로급 사진 즐기기가 가능해 졌기 때문이다.
그러나, 대부분의 사람들은 그래픽 프로그램이란 말 때문에 아예 이 과정 자체를 너무 어렵게 생각하거나 또는 엄청나게 어려운 어떤 것을 공부해야만 사용 가능할 것으로 생각하기도 한다. 그런데 위에서 보았다시피 필자는 컬러 구성요소와 그래픽 프로그램들과의 상관 관계가 어떤 형태로 이루어 지고 있는지를 너무나도 간간히 설명했다.
여기 까지 읽은 사람들은 전혀 의도치 않았지만, Photoshop이란 그래픽 프로그램에서 사진 리터치를 하는 방법을 원리와 개념을 거의 모두 이해하게 된 것이다. 이제 더 이상 사진 이미지의 리터치를 걱정할 이유가 없으므로 자신이 촬영한 사진 이미지를 자신의 취향대로 컨트롤 해 보면 된다.
도구를 조절하여 변화 되는 이미지를 보면서 컨트롤 하게 되므로 못할 사람은 없다. 그러나 초보 시절에는 괜히 걱정을 하는 경우가 많다. 조절은 가능한데 도대체 어디까지 조절해야 하는 것인지? 등등… 걱정하지 않아도 될 사항들까지 괜히 걱정하게 된다. 그 조절의 기준은 늘 보아 오던 '사진 이미지와 같은 정도의 컬러' 상태이기만 하면 된다. '사진 이미지처럼' 이 바로 그 기준이다.
그리고 계조의 중요성도 연관하여 설명하였다. 리터치가 결국 계조의 재 배치 작업이나 마찬가지이므로 리터치 작업에서 따라오는 계조 상태를 잘 살펴 보도록 하자.색 공간에 대한 이야기도 기초적인 개념까지만 언급했다. 컬러에 대해 이 정도를 알고 있다면 상당한 수준 급이라 할 수 있다. 또한 이런 정도의 개념까지 알고 있는 사람들이 관련된 현업에 있는 사람들 중에도 많지않다.