Web SNS 공유등
Nikon Image Space
스튜디오용 라이팅 사진이나 다른 프로페셔널 용도를 목적으로 한 RAW 포맷 촬영과 Capture NX2를 이용한 포토 리터치 가공을 하는 경우가 아니라면, SLR 카메라로 촬영된 사진들은 간단한 리터치만으로도 바로 최종 용도로 사용이 가능하다.
특히, 온라인 상의 SNS에 사용되는 이미지의 크기는 기껏해야 모바일 화면 픽셀 크기나 또는 PC 모니터 화면의 픽셀 크기 정도면 충분하기 때문에 픽셀 크기를 리사이즈하여 줄인 다음, 바로 공유 네트워크로 촬영 파일을 자랑스럽게 올려 놓을 수 있다.
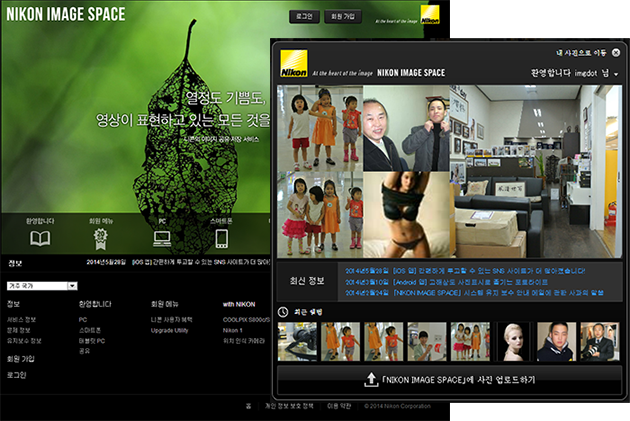
Nikon Image Space는 니콘이 제공하고 있는 이미지 공유 사이트이다. 디카에서 촬영한 사진 파일을 이 공간으로 업로드하는 것도 디카 이미지 브라우저에서 간단히 실행할 수 있다.
올려진 파일은 슬라이드 쇼로 볼수도 있으며, 공유 앨범을 만들어 친구들과 촬영된 사진을 간단히 공유할 수 있는 환경을 제공하고 있다. 디지탈 사진 이미지는 IT(정보기술) 기반이기에 이러한 다양한 활용이 기본적으로 가능한 구조이다. 따라서 이러한 IT 기반의 활용 환경이 구축된 곳에서 디지탈 이미지를 가지고 놀기에 더할나위 없이 좋은 아이디어들이 점점 더 현실화 되어 가고 있다.
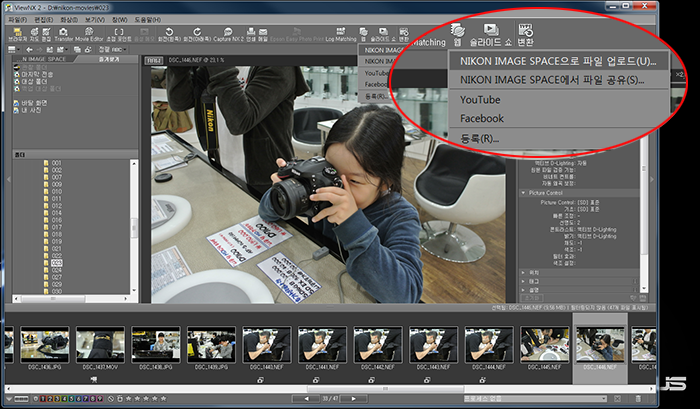
디카 브라우저에서 Nikon Image Space 업로드 가능


니콘에서 공용으로 제공되는 이미지 브라우저 View NX2의 상단 메뉴에 웹 아이콘을 클릭하면 정지화상이나 동영상을 니콘이 제공하는 Nikon Image Space에 2GB의 공간에 파일 업로드하여 이를 다른 사람들과 공유할 수 있다. 회원을 가입하면, 온라인 상에서 이미지를 보고 즐길 수 있는 공간을 제공하고 있다. 즉 자신의 포토 갤러리로 활용이 가능하다. 유료인 경우에는 20GB 까지도 가능하다.
또한 온라인 갤러리 상에서 사진 이미지들을 갤러리에서 제공하는 배경 음악을 선택하여 그 배경 음악 위에 갤러리에 있는 사진 파일들이 슬라이드 쇼로 진행되게 할 수 있으므로 잘 정리된 사진 갤러리로 이용하기엔 그만이다.
더욱이 공유앨범을 만들어 그 사진을 보여주고자 하느 사람의 메일을 적어 넣으면 아래와 같이 메일로 Nikon Image Space 의 해당 이미지가 함께 보여제게 된다. 사진을 클릭하면 이쪽 갤러리로 링크되어 접속하게 된다.
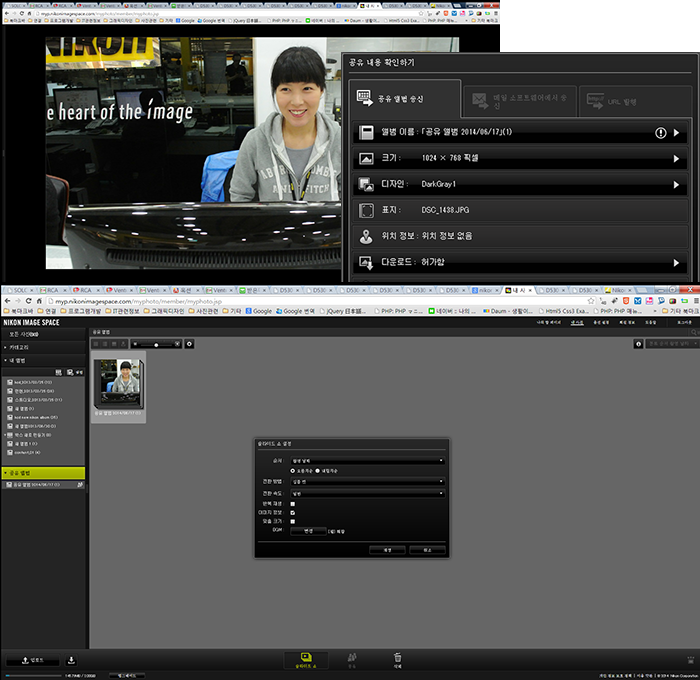
이미지 공유하기:


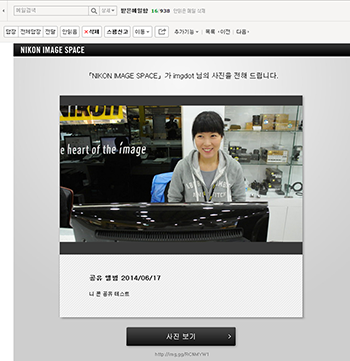
메일로 온 이미지:
Nikon Image Space에서 공유 앨범으로 만들면서
수취인의 메일 주소를 입력한 곳으로 날라온
내용이다.
즉, 이미지 스페이스에서 사진을 올리고, 그 사진을 함께 공유하고 싶은 사람에세 이렇게 등록된 사진을 공유할 수 있도록 통지를 하게된다.
간단히 친구와 자신이 촬영한 그 사진 이미지를 공유할 수 있는 환경을 만들어 주고 있는 것이다.
블로그 같은 곳으로 이미지 갤러리를 만들고, 친구에게 연락하여 와 보게하는 것 보다는, 실제 공유된 사진을 첨부하여 초정하는 것이 더 효율적인 이미지 활용 환경이 된다.
사진을 촬영하여 메일로 첨부하여 보내 줄 것이 아니라, Nikon Image Space에 올려 놓고, 공유 밸범을 만들면서 초대하고, 메일을 받은 친구는 우측 상단과 메일 이미지에서 알해 '사진 보기'를 클릭하면, Nikon Image Space에서 큰 자신의 사진 파일을 볼 수 있고, 필요하다면 여기서 다운받으면 되는 것이다.
웹에서 보는 이미지는 모니터에서 보는 이미지
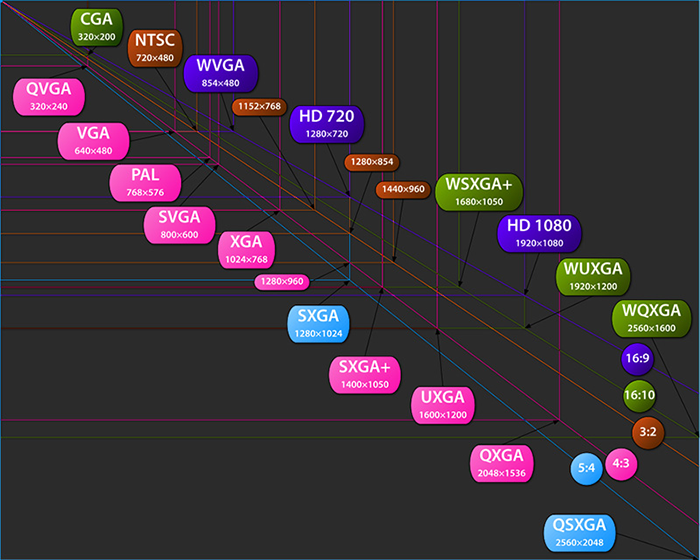
웹 브라우저는 PC모니터 화면에서 보이는 내용으로 아무리 커도 모니터 화면 크기 이상일 수는 없다. 디지탈 카메라의 해상도는 초기부터 모니터 해상도를 따라 발전해 왔고, 이제는 모니터 해상도를 크게 상회하는 큰 픽셀 해상도를 가지고 있다. 참고로 모니터 해상도를 알면, 디지탈 이미지의 픽셀 해상도를 파악하고 기억하기도 쉽다. 이러한 모니터 해상도는 어떤 형태로 발전했을까? 아래 그림을 참고해 보자. 낯익은 해상도 용어들이 많이 보일 것이다.

디지탈 이미지는 이미지 센서의 가로x세로 유효 화소수로 나타낸다.. 최근의 디지탈 카메라의 픽셀 해상도는 상기의 모니터의 픽셀 해상도를 훨씬 뛰어넘는 고 해상도가 대부분이지만, 디지탈 카메라로 촬영된 이미지를 먼저 보게되는 부분이 PC 모니터이므로, 이러한 모니터 해상도를 따라 고 해상도로 발전되어 왔다는 것을 참고로 알아두자.
그리고 SNS의 주종이 되는 모바일이나 또는 개인 블로그, 페이스북, 트위터, 카톡까지 홈 페이지들은 모두 PC모지너에서 보여지는 페이지다. 즉 상기 픽셀 해상도 범위 내에 있는 페이지의 안에 있는 직 사각형 형태가 일반적으로 보게 되는 사진 이미지들의 크기가 된다. 매우 작은 가로x세로 픽셀 이미지가 된다.
D5300 이미지 해상도와 24인치 모니터 해상도
우측의 화면을 한 번 보라. D5300의 디지털 이미지의 픽셀 해상도는 6000x4000 픽셀이다. 그런데 현재 그 이미지를 보고 있는 모니터가 24인치 모니터로, 화면 설정 해상도가 1920x1080픽셀 해상도일 경우, 디지탉 이미지를 확대하지 않고 1:1로 보는 경우로 비교하면, 바로 우측의 그림과 같은 상태가 된다.
모니터들은 인치당 72개의 픽셀로만 이미지나 어떤 문서를 표시할 수 있다. 그래서 디카로 촬영한 파일을 보면, 디지탈 이미지의 출력 해상도가 72dpi(dot per inch)로 설정되어 있게 된다.
모니터에서는 인치당 17개로 밖에 이미지를 표현하지 못하므로 D5300의 풀 픽셀 해상도로 촬영한 파일을 축소나 화대 없이 1:1펼치고, 24인치 모니터의 풀 HD 해상도인 1920x1080 픽셀과 비교하면 상단 우측의 그림과 같은 형태가 된다. D5300의 풀 픽셀 해상도의 픽셀 해상도가 상당히 큰 고 해상도를 가지고 있음을 알 수 있다.
24인치 모니터 내부에서 보이는 홈 페이지의 이미지들

우리가 보고 있는 홈 페이지 들은 PC 모니터에서 보고 있는 상태이고, 보홈 페이지등에서 함께 보여지는 사진 이미지들은 이러한 홈 페이지 안에 들어가는 이미지가 된다.
좌측 그림은 24인치 1920X1080 픽셀 상태인 모니터이고, 거기서 보여지는 홈 페이지를 캡춰한 것이다. 홈 페이지의 내부에 있는 이미지 크기는 홈 페이지의 폭 보다 더 작은 가로 픽셀수를 가진 이미지이다.
즉, 이와같이 홈 페이지나, 블로그, 기타 sns에서 모니터 화면으로 보게 되는 디지탈 이미지들의 크기가 실제로는 상당히 작은 가로x세로 픽셀 수의 크기라는 것을 알 수 있다.
참고로, 웹 페이지등에서는 이미지를 1:1의 상태로 밖에 보여주지 못하므로, 큰 이미지를 그대로 올리는 경우, 웹 페이지의 레이아웃 범위를 벗어나 화면 밖으로 뛰어 나오는 등, 페이지 전체가 뒤 틀어질 수도 있다. 모바일 관련 sns등에선은 업 로드 되어 올라오는 이미지들을 우선 보여주는 페이지에 맞추어 강제로 줄여서 보여주고, 클릭하는 경우 확대하여 볼 수 있도록 해 주고 있다. 그리고 블로그 등에서 사용하는 이미지들은 페이지에서 보여주는 크기 정도로 충분하므로, 큰 이미지를 확대할 수 있도록 별도로 오리지널 파일을 링크 시키는 경우도 거의 없을 정도이다.
SLR 카메라로 촬영한 디지탈 이미지를 어떤 이미지 갤러리 등으로 올릴 때, 풀 해상도 그대로의 파일을 올리는 것은 서로에게 부담이 되는 일이다. 요령이 있다면 그 디지탈 이미지를 최대로 크게 보여주는 가로 픽셀수를 넘지 않는 정도로 이미지 파일을 리 사이즈시켜 올리는 것이 가장 현명한 일이 된다.
디지탈 이미지 리사이즈
여기서 필자가 하고 강조하고 싶은 것은 최근 디지탈 카메라의 픽셀 이미지는 사실 화소 과잉이라해도 틀린말이 아닐 정도로 큰 픽셀 해상도를 가지고 있다는 것이다. 특히 PC에서 모니터를 통해 보는 이미지로도 만족하는 경우가 많은데, 인쇄나 사진 프린트등에서 고품질로 크게 프린트 하는데 유리한 유리한 고 해상도는 웹 상에서의 활용, 즉 모니터에서 보는 용도로 쓰기에는 너무나 큰 픽셀들을 가지고 있다는 것이다.
따라서 인쇄나 사진 프린트 이 외의 용도로 사용하는 경우에는 사진 이미지의 리 사이즈가 필수 불가결하다는 점을 강조하는 바이다. 사진 이미지 리사이즈는 그래픽 프로그램 뿐만 아니라, 기본적으로 제공되는 디카 브라우저에서도 간단히 행할 수 있다. 원본을 잘 보관하고, 복사한 파일을 리 사이즈 시켜 이를 저장하여 사용하는 것이 통신 시간을 줄이고, 실제 이미지 프로세스도 절감 시키므로 활용에는 더 편리하다는 점을 기억해 두자.
디카 브라우저에서 리 사이즈
아래 화면은 니콘 디카 브라우저 vIEWnx2의 화면이다. 카메라 구입시 기본적으로 제공되는 디지털 사진 이미지 컨트롤 프로그램이다. 기본적으로 제공되는 프로그램이라 하여 무시하거나 하는 것은 우스운 일이 된다. 디카를 구입하여 이 프로그램을 설치하지 않고 사용한다는 것은 소위 '팥 없는 찐빵'이나 진배없다.
사진 이미지의 관리에서 부터 사진 이미지 리터치, 리사이즈, 프린트, 픽쳐 컨트롤 조정, 웹 공간(Nikon Image Space)등으로 바로 파일 올리기, 슬라이드 쇼등 이루 헤아일수 없는 많은 부가 기능들이 들어 있는 브라우저이다. 즉, 일반인들이 사진 촬영 후 무엇을 하게 되는지, 그런 것을 어떻게 시작해야 하는지에 대한 모든 출발이 바로 이 브라우저에서 시작된다고 보면 된다.
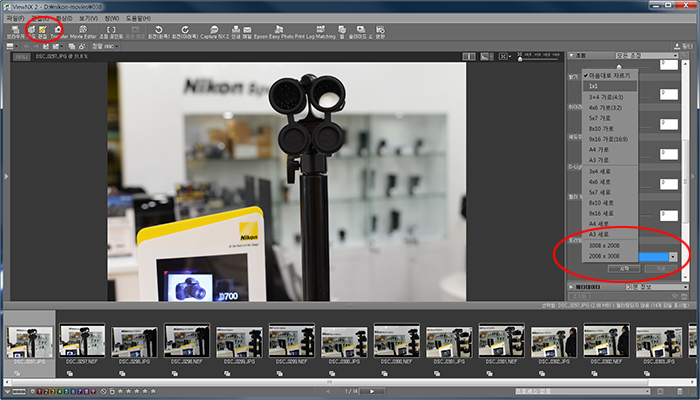
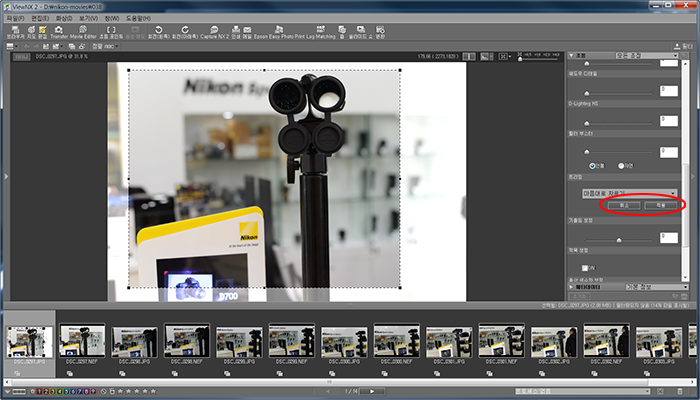
이 브라우저에서 좌측 상단의 '편집'이라는 아이콘을 클릭하면 화면 우측 메뉴에는 그 사진 이미지를 리터치 하거나 컨트롤 할 수 있는 메뉴들이 나열된다. 그 중에서 하단부에 있는 '트리밍' 이라는 메뉴를 찾으면 사진 이미지 리사이즈를 시작할 수 있게 된다. 초보자들을 위해 각 단계별로 그 조작을 안내하고 있어 사용도 매우 쉽다.

트리밍이라는 메뉴 하단에 있는 셀렉트 박스를 클릭하여 보면, 각종 트리킹 크기를 지정할 수 있는 서브 메뉴들이 나타난다. 즉 어떤 트리밍을 할 것인지를 먼저 지정하게 하고 있다. 주로 사진 규격 프린트에 적절한 사이즈로 나위어 있지만, 자유롭게 트리밍하고 싶은 경우에는 '마음대로 자르기'를 지정하면 된다. 그리고 시작 버튼을 클릭한 다음, 마우스를 이미지 위로 가져가 원하는 위치에서 클릭한체로 우측 하단으로 드래그하면, 아래 그림과 같이 범위가 지정된다. 이렇게 트리밍할 범위가 설정되면 '적용' 버튼을 클릭하면, 그 지정된 범위만 남게 되는 트리밍이 완료된다.

이 트리킹된 이미지를 '파일/ 다른 이름으로 저장' 메뉴를 선택하여 저장한다. 그러면 원본 이미지는 그대로 보존 되게 된다. 방금 저장한 이 파일을 최종 용도로 사용하면 되는 일이다.
Photoshop에서 리 사이즈
디지탈 사진의 리터치를 비롯한 다양한 사진 이미지 컨트롤에서 빼 놓을 수 없는 그래픽 프로그램이다. 이 포토샵에서 사진 이미지 리사이즈는 어떻게 할까?
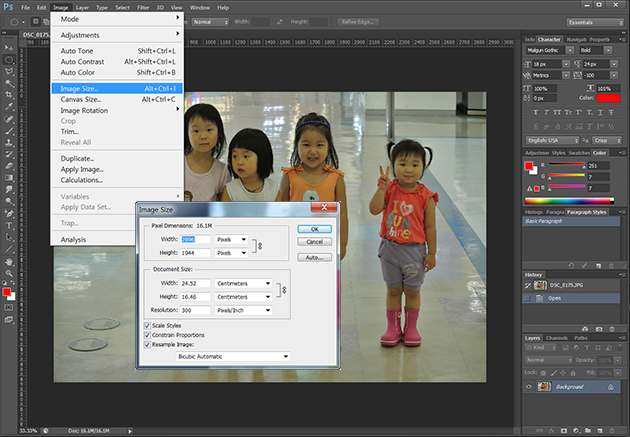
단지 이미지 전체 크기의 픽셀 수를 줄이는 리사이즈는 방법은 간단하다. 'File/Open' 메뉴에서 원하는 사진 이미지 파일을 지정하여 오픈한다. 그리고 Image 메뉴를 지정하여 풀다운되는 서브 메뉴에서 'Image Size...' 를 지정하면 사진 중간 하단에서 보이는 그림과 같은 창이 나오게 된다. (이 Image Size 윈도우 창은 합성으로 붙여 놓은 그림이다.)


그런데, 메뉴 지정으로 나타난 윈도우 창의 내용을 이미지 리 사이즈와 관련 하여 잠깐 살펴보면 다음과 같다.
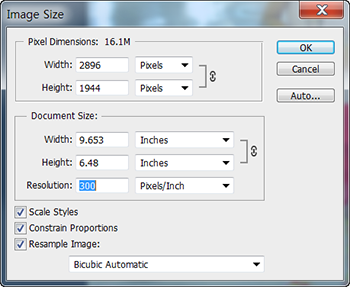
상단에 보이는 Pixel Demesion은 픽셀 해상도를 나타내므로, 현재 오픈된 이미지의 가로x세로 픽셀 수를 보여주고 있다.
이미지 리 사이즈란 바로 이 가로, 세로 전체 픽셀 수를 줄여 사이즈를 조정하는 것을 말한다. 디지탈 사진 이미지는 리사이즈로 픽셀을 줄이는 것은 좋으나, 임의로 픽셀이 끼여 드는 확대는 하면 안된다. 이미지의 디테일이 다 깨어져 흐리멍텅한 사진이 되기 때문에 이는 금물이다.
따라서, 리 사이즈를 위해, 가로, 세로 중의 어느 한 쪽의 픽셀 수를 줄이고 싶은 수치로 입력하면, 다른 한 쪽은 아스펙비에 맞게 따라서 같이 리 사이즈가 된다. 단, 이때 유의할 점은 아래의 3가지 옵션이 모두 체크되어 있는 상태여야 한다.
참고로 아래측 Document Size는 프린트와 같은 출력을 시켰을 때, 인치당 300개의 픽셀로 할당하여 프린트 시킬 때, 프린트 되는 용지에 나타나는 이미지의 가로 사이즈는 2896 Pixel 일 때 9.653 Inches 크기로 프린트 되고, 세로 사이즈는 1944Pixel 일때 6.48 Inches 크기로 프린트 된다는 것을 나타내고 있다.
즉 2,896(dot)/300(dot/inch)=9.653inch와 같이 계산되어 나오는 수치다. 또 2,896(dot)/9.653inch = 300dpi 가 된다. 이 계산식은 단순히 dot per inch, 즉 dpi 라는 출력 해상도 개념 이상의 의미를 가지고 있으므로 꼭 기억해 두어야 할 기초 지식이다. ( dot 란 인쇄, 프린트 등에서 출력 요소의 최소단위를 나타내는 단위로 사실상 Pixel을 의미한다. 전통적으로 그 최소 단위를 dot로 불러 왔기 때문에 습관적으로 Pixel도 dot라고 이야기 한 것 뿐이다. )
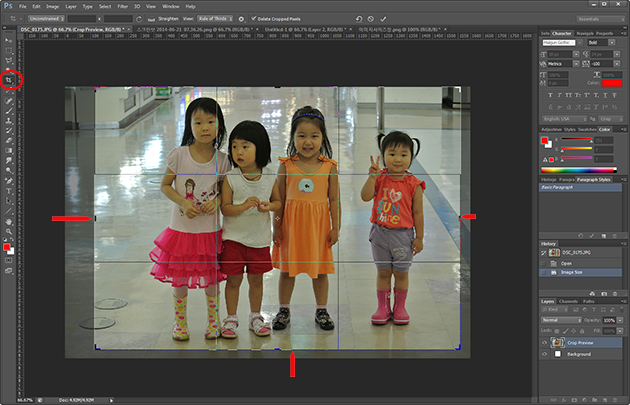
Photoshop에서 트리밍
포토샵 프로그램에서 사진 이미지의 트리밍은 매우 쉽다. 좌측의 도구 툴에서 트리밍 툴을 지정하면, 이미지 둘레에 박스가 생기므로 마우스로 클릭하여 원하는 위치로 가져가 놓으면 원하는 사각형이 된다. 그리고 내부에서 마우스를 클릭하면 트리밍되어 방금 지정한 사각형 이미지만 남게 된다. 아래 그림에서 보듯이 트리밍 되어 남게 될 부분은 밝은 색으로, 잘려져 없어질 부분은 어둡게 나와 구분을 명확히 해 준다.

이렇게 먼저 원하는 구도가 되도록 트리밍을 한 다음에, 이러한 사각형을 유지한채로 리사이즈 되게 하는 것은 상기에 언급된 방법대로 하면 된다. 즉 트리밍을 하고, 최종 용도에 맞도록 리사이즈 시키는 일은 사진 리터치 시에 빈번히 하게 되는 일이다.
또한 트리밍 범위를 정하는 방법은 마우스를 좌측 상단에 가져가 클릭한채로 우측 하단으로 드래그하면, 상기 그림과 같은 트리밍 범위가 설정된다. 이 두 가지 방법 중에 편리한 방법으로 트리밍을 하면 된다.
나는 슬라이드 쇼로 본다.
보는 사진으로 가장 멋진 사진 이미지의 활용방법은 슬라이드 쇼가 될 것이다. 촬영된 사진들 중에서 멋진 사진들을 골라 놓고 다른 사람들과 함께 볼 때, 사진 파일을 하나하나 클릭하여 오픈하며 볼 수는 없는 일이다. 그리고 일반 이미지 뷰어들을 통해 보며, 앞뒤로 이동시키며 보는 것도 한가지 방법일 것이다.
그러나 역시 가장 멋진 디스플레이 방법은 선택한 사진 이미지 파일들의 크기를 일정하게 리사이즈 시킨 다음, 다른 폴더에 저장시킨 다음, 이를 이미지 뷰어로 보여주며 음악 파일을 배경으로 돌아가게 하거나, 또는 그 파일들을 슬라이드 쇼를 만들어주는 프로그램을 통해, 사진의 순서, 디스플레이 시간, 장면전환 효과, 배경 음악 등을 모두 사전에 설정하여 하나의 슬라이드 쇼 파일로 만들어 놓고 이를 플레이 시키는 것이다.
이러한 슬라이드 쇼 방식은 하나의 프릳젠테이션 효과와도 같은 것으로 같은 사진 이미지라도 더욱 멋진 방식으로 보여줌으로써, 그 보여주고자 하는 목적을 더욱 효과적으로 전달할 수 있게 되므로, 보여주는 사람이나 보게 되는 사람 모두에게 새로운 감동을 선사해 줄 수 있게 된다.
이제는 IT 시대이고, 비쥬얼 정보 요소인 이미지의 디스플레이 방식은 그 사람이 지닌 IT 활용 지식에 따라, 차별화가 더욱 커질 전망이다. 사진은 보여주는 방법에 따라 다가오는 느낌이 다른 것은 예전 아나로그 인화 사진 때나, 지금의 디지탈 IT 사진 이미지의 디스플레이에서나 다 같은 것 같다. 이에 사진 디스플레이 방법을 몇가지 소개한다.
PC 하드 디스크에 있는 사진 이미지 파일 보여주기
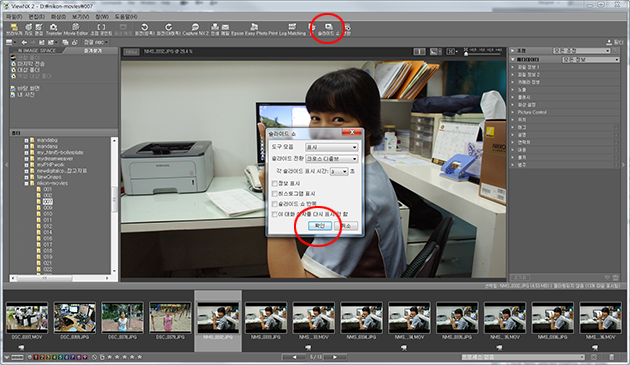
@디카 브라우저 이용한 슬라이드 쇼
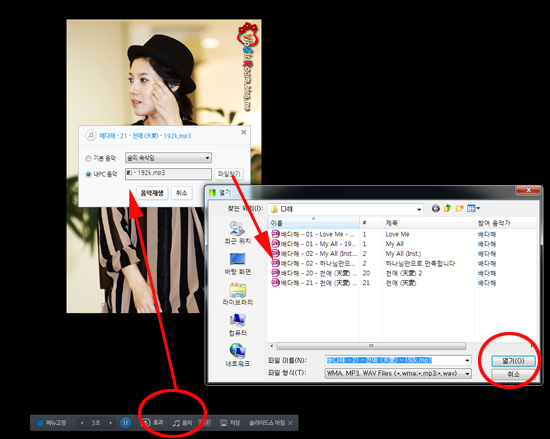
가장 손쉬운 방법은 니콘 디카 브라우저 프로그램인 ViewNX2 에서 사진 파일이 들어 있는 폴더를 지정하고, 상단에 있는 메뉴에서 '슬라이드 쇼'를 지정하면, 그림의 중간에 옵션 창이 나오게 된다. 여기서 자아면 전환 효과나 디스플레이 시간 등을 정해주고 '확인' 버튼을 클릭하면, 그 폴더에 있는 사진들이 정해진 시간동안, 정해진 장면 효과를 가지고 순차적으로 화면 전체를 체운 이미지 크기로 슬라이드 쇼가 진행된다.
음악이 필요하다면 MP3 플레이어로 프록램에서 자신이 좋아하는 음악이 흐르도록 해 놓으면 마치 그 음악을 배경으로 사진 이미지가 슬라이드 쇼가 되는 것 처럼 보이게 된다.

잘 촬영된 사진 이미지 파일을 남에게 보여줄 때는 이 방법이 가장 심플하고, 효과적인 사진 디스플레이 방법이 된다. 큰 사진 이미지가 큰 화면 전체를 체우면서도 하드 디스크에 있는 파일로 돌아가기 때문에 중간에 걸려 버벅 거리는 현상도 없게되어 더 없이 멋진 슬라이드 쇼가 된다. 대형 화면이나 단색 벽을 화면으로 하여 프로젝트에 연결시켜 쏘게 되면 멋진 사진 작품 전시 방법이 되기도 한다. 작게 보는 사진과 크게 보는 사진은 느낌이 전혀 다르게 된다.

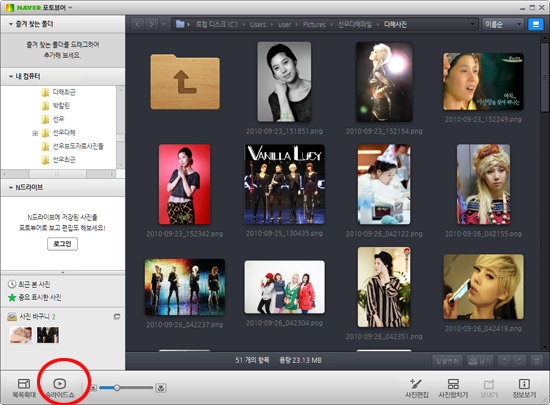
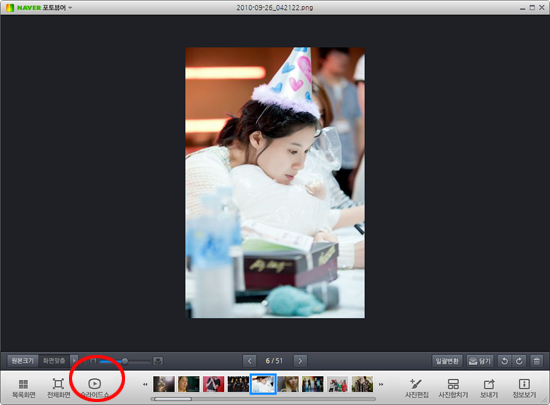
@포토 뷰어 유틸리티 이용(네이버 포토 뷰어)
PC에 있는 사진 파일들을 가장 배경 음악 파일까지 이 뷰어에서 직접 선택하여 포토 슬라이드쇼를 보여줄 수 있는 매우 유용한 유틸리티 프로그램으로 네이버에서 무료로 다운받아 사용이 가능하다. 더욱이 간단한 사진 편집도 가능하다. 사용법은 너무나 간단하다.
다운받아 설치한 네이버 포토 뷰어 아이콘을 클릭하여 오픈하고, 좌측에서 이미지 폴더를 지정하면 덤네일 형태로 이미지들이 나타난다. 뷰어 하단에 있는 슬라이드 쇼를 클릭하면 폴더 내 사진들이 화면 전체 크기로 나타나며 순차적으로 진행된다. 뷰어 하단에 음악 버튼을 클릭하면 보관하고 있는 mp3파일 등에서 좋아하는 뮤직 파일을 선택하면 그 곡이 배경음악으로 흘러나오며 슬라이드 쇼가 진행된다.

자신의 PC에서 슬라이드 쇼를 진행하는 것만 가능하지만, 이 기능만으로도 매우 훌륭한 포토 슬라이드 쇼를 유틸리티라 할 수 있다. 아무리 칭찬해도 지나치지 않을 정도로 유용한 네이버의 유틸리티 프로그램이다.

여기에 사용된 사진 이미지 파일은 예전에 KBS의 '남자의 자격'의 합창단 하모니 편에서 많은 사람들에게 사랑 받았던 가수 배 다해 사진을 TV에서 캡춰하여 가지고 있던 파일들을 사용한 것이다.

웹 공간에서 올려진 사진 파일들을 슬라이드쇼로 보는 방법
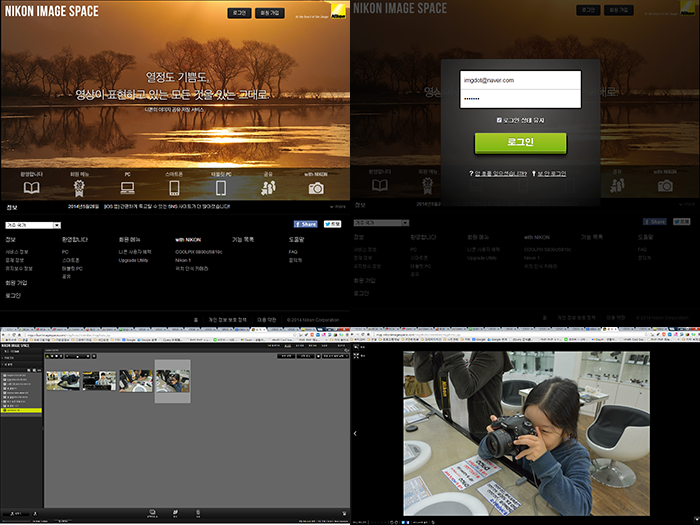
@니콘 이미지 스페이스

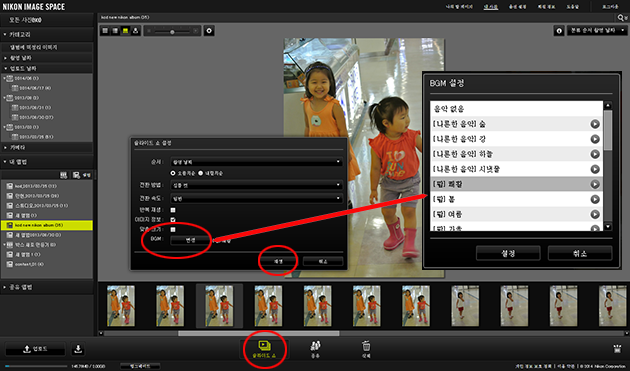
니콘 이미지 스페이스 홈 페이지로 접속하여 로그인하면 자신이 등록한 갤러리 공간으로 이동된다. 기존에 등록되어 있는 사진들을 니콘 이미지 스페이스에서 제공하는 배경 음악이 흐르면서 사진 이미지들이 한장씩 전환되는 슬라이드쇼 형태로 이미지를 볼 수 있다. 온라인 상에서 이러한 슬라이드쇼가 간단히 가능해 진다.

방법은 너무나 간단하다. 니콘 이미지 스페이스에 회원으로 가입하면 2GB 의 공간을 얻을 수 있다. 거기에 자신이 촬영한 스틸, 무비 영상을 간단히 업로드 할 수 있다. 그렇게 올려진 앨범의 사진들을 슬라이드쇼로 보려면 그림과 같이 하단의 슬라이드쇼 아이콘을 클릭하면, 슬라이드 쇼의 옵션들이 나온다.
특히 그 중에서 BGM(백그라운드 뮤직)은 제공되는 소스에서 선택하면 된다. 그리고 재생 버튼을 누르면 웹 상에서 그 음악을 배경으로 사진 파일이 슬라이드쇼로 진행되어 진다.
전문 프로그램을 이용한 슬라이드 쇼 실행 파일 만들기
앞장에서 보여준 슬라이드 쇼는 니콘 ViewNX2라는 디카 브라우저 프로그램에서 제공하는 것과 네이버 포토 뷰어에서 제공하는 것과 온라인 상에서는 Nikon Image Space에서 제공하는 슬라이드 쇼 기능 덕분에 가능한 일이었다.
그러면, 이제 단독 실행 파일로 완성되어, 그 자체를 어디서든 플레이시키거나 또는 그래서 어떤 웹 공간 등에서 홈 페이지등에 삽입 시켜 언제든지 플레이 시킬 수 있는 슬라이드쇼 실행 파일을 만드는 방법을 알아보자. 슬라이드 쇼실행 파일을 만드는 방법ㅇ든 크게 3가지 유형으로 구분할 수 있다.

첫 번째 방법은 포토 슬라이드 쇼만 전문적으로 실행되도록 하여 앨범이나 갤러리를 만들어 주는 슬라이드 쇼 관련 프로그램들을 구입하여 슬라이드쇼를 만드는 방법이다. 이는 초보자들에게는 가장 편리한 방법이다.
두 번째 방법은 Adobe Flash와 같은 그래픽 프로그램에서 직접 타임라인을 따라, 사진을 등장하게하고, 장면 전환 효과를 만들어 넣고, 보여주는 시간등을 변경 시키고 배경 음악을 삽입시켜 자동 플레이 또는 클릭에 의한 플레이를 가능케 하는 가장 고급 기술로 제작이 가능하다. 그러나, 실제로 이 그래픽 프로그램을 사용할 줄 알아야 한다는 점과 프로그램 자체도 상당히 고가인 것이 문제이다.
세 번째 방법은 최근 변화되는 Web 표현 기술이 멀티미디어를 더욱 친화적으로 표현할 수 있게하는 환경으로 변화되면서 주목 받고 있는 것이 웹 표준 언어 HTML5, 이러한 웹의 모든 문자,이미지등의 데코레이션을 가능케 하는 CSS, 그리고 서버 사이드가 아니라, 사용자 PC의 클라이언트 사이드에서, 수많은 계산 처리들을 비롯하여 어떤 프로세스를 서버 힘을 빌리지 않고도 가능케 해주는 자바스크립트이다. 바로 이러한 환경에서 슬라이드쇼를 만들어 돌아갈 수 있게 해주는 자바스크립트 라이브러리의 대표적인 jQuery(제이쿼리)로 만들어져 무료 또는 유료로 제공되는 스크립트등이 있는데, 이를 이용하는 방법이다.
무료 라이브러리 스크립트라 하지만, 상업적으로 사용해도 충분할 정도로 고급화된 솔루션이 널려 있을 만큼 오픈되어 있지만, 정작 이를 활용해야 할 사진 하는 사람들은 이런 스크립트들을 활용할 줄 모르므로, 안타까운 일이 아닐 수 없다. 이런 스크립트를 다루는 일이 결코 어려운 일이 아니지만, 새로 시작하기에는 초기에 많은 시간 투자가 필요한 것은 사실이고, 웹 디자인등에 관심이 없다면 배우기 어려운 일이기도 하다. 하지만 일단, 아는 사람들에겐 너무나 쉬운 슬라이드 쇼 만들기가 가능한 일이기에 여기에서 큰 개요에 포함시켜 설명하고 있는 것이다.
잘 촬영된 사진 이미지, 적절한 트리밍으로 더욱 멋진 구도로 된 사진 이미지, 하나의 폴더에 나름대로 연관성이 있는 이미지들로 구성하고, 가로 변 정도는 같은 사이즈를 가지도록 통일 시킨 다음, 이러한 파일들을 슬라이드 실행 파일로 만들때, 그 분위기에 가장 잘 어울리는 배경 음악을 직접 선택하여 나오게 하도록 하여 실행 파일을 만든다면, 이 보다 더 멋진 프리젠테이션 방법이 없을 것이다. 이제는 사진 이미지를 보여주는 방법도 IT가 베이스가 된 새로운 비주얼 프리젠테이션이 필요한 시대이다. 따라서 전문적인 슬라이드 쇼를 만드는 프로그램들에 대해서도 이런 정도의 개념까지 알고 있다면 한 차원 다른 레벨의 대화들이 가능케 된다.
@슬라이드 앨범을 만들어 주는 Sothink사 프로그램 SWF Easy 이용하기
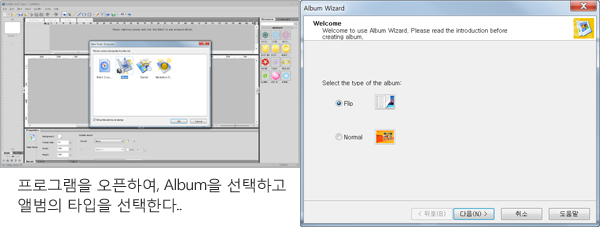
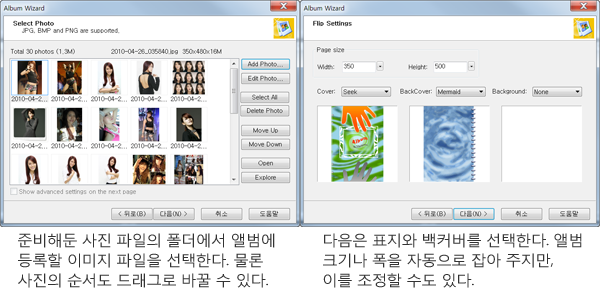
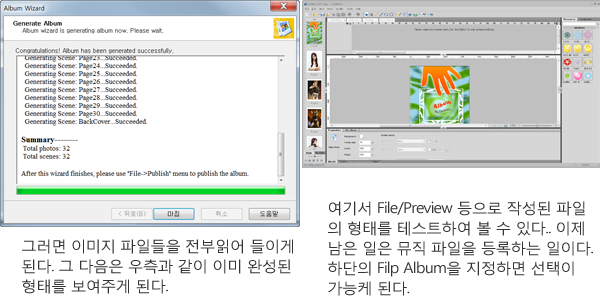
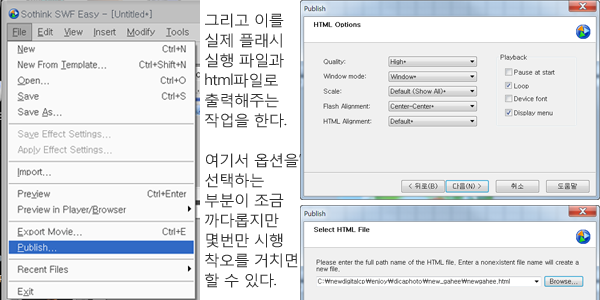
여기 소개하는 프로그램은 온라인 상에서도 유로로 구입이 가능하다. 프로그램을 설치한 후, 사진 파일들을 일정 크기로 정리하여 폴더에 저장시키고, 이 파일들을 오픈한 프로그램에서 손쉽게 가져와 플래시로 되는 앨범이나 슬라이드 쇼 실행파일을 만들어 주게 된다. sothink.com사의 Sothink SWF Easy라는 프로그램이다.
매우 간단하다고는 하지만 설명하려면 간단치 않기는 마찬가지다. 하지만 대략적인 사용 절차만 알아도 이를 접하는 경우, 너무 낯설지 않게 접근이 가능하므로, 필자가 극히 간략하게 그 절차와 개요를 여기에 소개한다. 크게 어려울 것이 없을것 같다는 느낌만 받으면 된다.





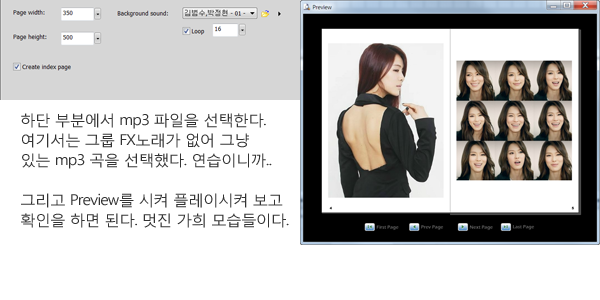
상기와 같은 작업 과정을 거쳐 완성되어 출력된 swf파일(플래시 실행 파일)과 그 플래시 실행 파일의 웹 디스플레이를 담당하는 html 소스 페이지가 지정한 폴더에 들어왔다. 그래서 이 페이지에서 그렇게 보관된 폴더 페이지로 링크되도록 해 두었다. 그리고 아래 이미지를 클릭하면, 그 페이지의 슬라이드 쇼가 여기서 오픈되도록 조정해 두었다. 멋진 사진 이미지들이 많아도 이제는 멀티 미디어와 연결되지 않으면, 사진은 생명력을 얻기 힘든 환경이다.
그래서 이와 같은 멀티 미디어적인 요소들과도 가까워 질 수 있는 계기가 되었으면 하여 여기에서 소개하는 것이다. 필자는 가희의 펜이기도 해서 웹 상에서 보이는 아름다운 모습들 다운받아 정리한 것이다. 아래 이미지를 클릭하면 플래시 실행 파일이 이 페이지 위에서 오픈된다.
@ Adobe Flash 프로그램으로 포토 슬라이드 쇼 파일 만들기
아래 ‘아이비’의 사진을 클릭하면, Adobe사의 Flash 프로그램으로 만든 사진 슬라이드 쇼 파일이 오픈된다. 이는 전문적으로 포토 슬라이드 쇼 파일을 만들 수 있는 상용 프로그램으로 프로페셔널 포토 슬라이드 쇼를 만들어 볼 수 도 있다.
물론 이 프로그램 사용방법은 조금 복잡하여 초보자들이 금방 시작하기에는 무리가 있지만, 포토 슬라이드 쇼의 개념은 간단하다. 사진들이 한 장씩 차례대로 진행되고, 그 진행 시간을 자신이 원하는 디스플레이 시간으로 조절해 주면 되고, 또 각 장면 사이에 장면 전환 효과를 적용시키면 되는 일이다. 그리고 당연히 배경 음악으로 뮤직 파일을 등록시키면 되는 일이다. 사용하려는 목적이 분명하면, 프로그램의 활용은 그 만큼 더 쉬워진다. 자신이 좋아하는 사진 이미지들을 멋진 장면 전환 효과와 좋아하는 뮤직 파일을 배경으로 설정하는 것부터 시작하려고 한다면, 누구나 금방 배울 수도 있게 된다.
아래 플래시 포토 슬라이드 쇼는 필자가 가수 아이비 펜이기에 아이비의 이미지 5개를 가지고 그 사이에 일러스트 소스들을 얹어 변화 주면서 진행되도록 만들어 본 것이다. 필자는 사진이 메인이 되고 그래픽 요소들이 보조로 그 사진 이미지를 보완해주게 되는 것을 '포토 디자인'이라고 정의 한 바 있다. 사진 그 자체의 활용도 좋지만, 사진에 디자인 요소들을 추가하여 환상적인 분위기를 가하는 것도 포토 디자인을 즐기는 방법이다.
마우스로 클릭하면 팝 업된 창에서 바로 플레이 되는 형식이다. 다른 공간을 클릭하면, 없어진다. 플래시로 만들어진 포토 슬라이드 쇼의 개념 파악에 참고하시기 바란다. 구체적인 작성 개요는 이 페이지 전체 보다 더 많은 설명이 필요하게 되므로 부득이 생략한다. (플래시 인터벌 간격이 조금 긴 것이 단점이지만 참고로 보아주시길...)
@jQuery (제이쿼리) 오픈 소스를 이용한 슬라이드 쇼 만들기(유료)
최근 Flash가 각종 웹에서 배척이 되면서 플래시 아니어도 그와 같은 효과를 보여줄 수 있는 솔루션이 각광을 받고 있는데, 몇 가지 방법 중의 주목 받는 부분이 바로 자바스크립트 라이브러리를 이용하여 슬라이드 쇼를 만드는 방법을 소개한다.
자바스크립트라고 하면 프로그램 언어를 모르는 사람들은 매우 낯설겠지만, 이 스크립트 개념은 서버에서 작동하는 것이 아니라, 클라이언트에서 하는 조작들을 받아 수식 계산등 다양한 처리를 서버 없이도 직접 처리할 수 있도록 해 주는 스크립트로, 최근 웹 언어의 표준이 HTML5로 표준화 되면서 크게 각광을 받고 있다. 그리고 사용자들의 어떤 작동에 대해 반응하게 하는 여러 기능들을 스크립트 라이브러리로 만들어 제공되고 있다. 따라서, 그 라이브러리만 홈 페이지에 포함시키면, 다양한 기능들을 웹 페이지 상에서 서버를 거치치 않고도 빠르게 처리할 수 있게 해 준다. 이러한 자바스크립트 라이브러리 중 가장 JQuery(제이쿼리) 라이브러리다. 바로 이러한 라이브러리로 만들어진 소스들이 온라인 상에서 거의 무료로 오픈되어 있으므로, 스크립트를 아는 사람들은 이러한 라이브러리를 마음대로 사용하여 멋진 효과들 매우 손쉽게 구현할 수 있다.
특히 이러한 라이브러리를 이용한 슬라이드 쇼는 별도로 플래시와 같은 실행 파일이 없어도 이 라이브러리만 웹 페이지에 포함시키면, 매우 다양한 효과를 구현할 수 있다. 보통 개발자들도 이 라이브러리의 프로그램 내용을 잘 몰라도 입력과 출력 개요만 알고 이를 이용하는 경우가 대부부분이다.
더욱 좋은 것은 이러한 다양한 라이브러리는 거의 무상으로 오픈되는 경우가 대부분이고, 샘플과 소스를 다운로드로 제공하므로 이를 보고 조금만 자신의 용도에 맞추어 몇 가지 설정만 바꾸면 사용이 가능하기도 한다. 따라서, 무조건 어렵다고만 생각할 필요도 없고, 또한 한번에 다 하려고 덤비지 말고 여유를 가지고 시도해 보시기 바란다.
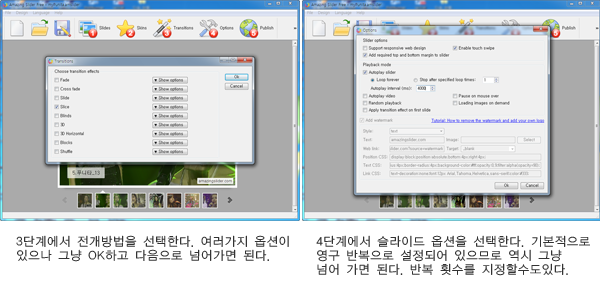
그런데, 지금 소개하는 내용은 이러한 Jquery를 이용한 사진 슬라이드 쇼를 만들수 있는 프로그램을 제공하고, 5단계 과정만 따라가면 얼마든지 멋진 슬라이드 쇼를 만들 수 있도록 되어 있어 여기에 소개한다. 물론 오픈 소스는 무료이지만, 이 무료 버젼에는 메이커 로고가 들어가는 것이 단점이다. 물론 유료로 구입하면 그 메이커의 로고를 지우고 자신의 홈 페이지 주소를 넣거나 아예 뺄 수도 있게 된다.
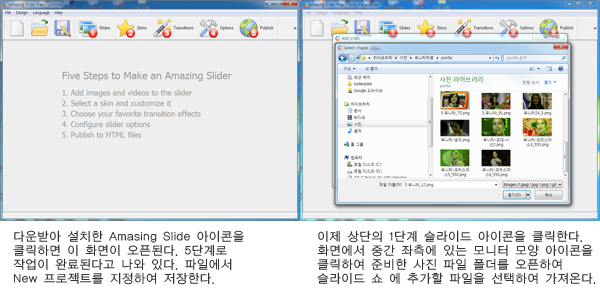
소스를 http://amazingslider.com 에서 다운로드 부분에서 다운로드하여 설치하면된다. 그러면 프로그램 폴더에 amasingslider란 폴더가 생기게 된다. 그리고 아이콘이 데스크탑에 나오게 되므로 그 아이콘을 클릭하면 아래 그림과 같은 작업 페이지가 웹 페이지형태로 오픈된다.
read more
필자 주: 자세한 퀵 스타트 가이드 등도 웹 페이지에서 심플하게 설명되어 있고, 또 그림으로 설명되어 있어, 영문이지만 누구라도 손쉽게 이해할 수 있도록 되어 있다. 거의가 무료 버젼이지만, 그 회사 워터마크가 들어가는 단점이 있다. 그 회사 원터 마크를 지우려면 상업용 버젼을 구입할 수 있다.
따라서 완전 무료라고 보기는 어렵지만, 보여지는 사이트 문자 이외에는 거의 모든 기능이 풀로 활용이 가능하다. 또 이것으로 만들어진 HTML페이지를 자신의 홈 페이지등으로 입력해 넣는 내용들도 자세히 소개되어 있어 이런 과정을 한번만 보고 나면, 다른 JQuery 라이브러리들을 이용하는 방법도 자연스럽게 알게 되기에 여기에 소개한다.
참고로 다른 유명한 포토 슬라이드쇼 jQuery로 Lightbox, Greybox등도 있으면 이들은 소스만 복사하여 사용하면 되고 이들은 모든 기능들이 완전 무료이다. 그러나 이런 과정을 이해해야 하는데, 먼저 여기에 소개한 Amasing JQuery를 해 보고 나면, 다른 것들도 조금 자연스럽게 이해할 수 있을 것 같아 이렇게 소개한다.
자바스트립트를 이용한 포토 슬라이드쇼를 만드는 입문 과정이라 생각하면 된다.
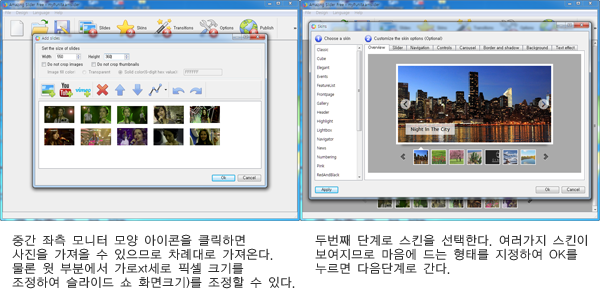
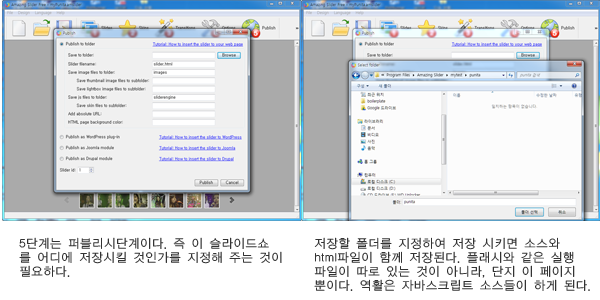
무료 버젼을 다운로드 받아 설치하여 실행 시키면, 다음과 같은 화면이 나온다.그러면 상단에서 보여지는 과정을 따라 가기만 하면 된다. 지면 관계상 자세히 소개할 수는 없지만, 내용이 홈 페이지에 다 있으므로 여기서는 그냥 개요 정도만 보시면 된다. 즉 플래시가 아닌 자바스크립트 라이브러리를 이용한 포토 슬라이드 쇼이므로 모바일에서도 오픈되므로 SNS나 블로그등에서도 충분히 이용이 가능하다.




참고로 이 이미지는 디카 파일이 아니라, 지난 해 mbc 위대한 탄생2에서 많은 사랑을 받았던 푸니타의 사진을 TV에서 캡춰했던 파일을 샘플로 썼다. 가로 폭은 550픽셀이다. 필자도 푸니터를 좋아하는 펜이라, 여러 가지 사진 디자인들을 만들어 보기도 했었기에 몇 장을 샘플로 썼다.
아래 그림을 클릭하면 위의 과정으로 만들어 저장한 폴더에 있는 html페이지를 이 페이지에서 오픈되게 한 것이다. 참고로 이런 방법도 역시 JQuery 라이브러리를 이용하여 간단하게 멀티미디어를 구현한 내용이다.
상기 컨텐츠의 오리지널 정보: http://digitalcp.kr/shop/main/enjoy/dicaphoto/digitalphotoguide_05.htm